进阶使用
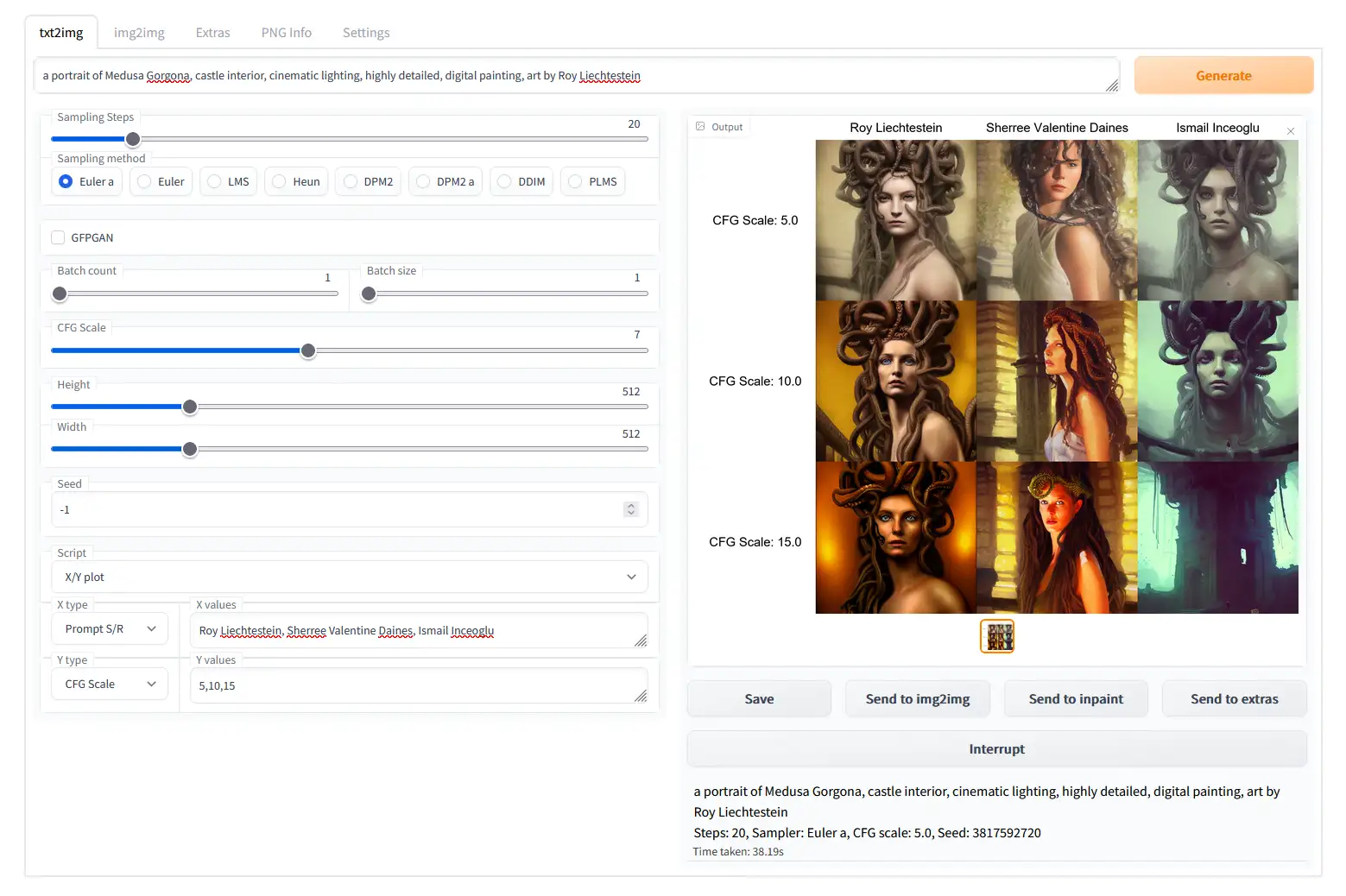
X/Y/Z 图表
这项功能可以在 文生图/图生图 界面的左下角种 “脚本” 一栏内选择 “X/Y/Z 图表” 以启用。
它创建具有不同参数的图像网格。使用 X 类型和 Y 类型字段选择应由行和列共享的参数,并将这些参数以逗号分隔输入 X 值 / Y 值字段。支持整数、浮点数和范围。
Simple ranges 简单范围
text
1-5 = 1, 2, 3, 4, 5
Ranges with increment in bracket 括号范围
text
1-5 (+2) = 1, 3, 5
10-5 (-3) = 10, 7
1-3 (+0.5) = 1, 1.5, 2, 2.5, 3
Ranges with the count in square brackets 方括号范围
text
1-10 [5] = 1, 3, 5, 7, 10
0.0-1.0 [6] = 0.0, 0.2, 0.4, 0.6, 0.8, 1.0
Prompt S/R 替换
S/R 是 X/Y 图的的一种高级操作模式。
S/R 是 搜索/替换 的意思,输入一个单词或短语的列表,它从列表中取第一个并将其视为关键词,并将该关键词的所有实例替换为列表中的其他条目的所有实例替换为列表中的其他条目。
例如,提示 a man holding an apple, 8k clean 和 S/R 提示 an apple, a watermelon, a gun 结合,你会得到三个提示。
a man holding an apple, 8k cleana man holding a watermelon, 8k cleana man holding a gun, 8k clean
列表使用的语法与 CSV 文件中的一行相同,所以如果你想在你的条目中加入逗号,你可以 在你的条目中加入逗号,你必须将文本放在引号中,并确保引号之间没有空格。 确保引号和分隔逗号之间没有空格。
darkness, light, green, heat- 4 items -darkness,light,green,heatdarkness, "light, green", heat- 错误示例 - 4 items -darkness,"light,green",heatdarkness,"light, green",heat- 正确示例 - 3 items -darkness,light, green,heat
设置示例
引用官方 Wiki 的设置图:

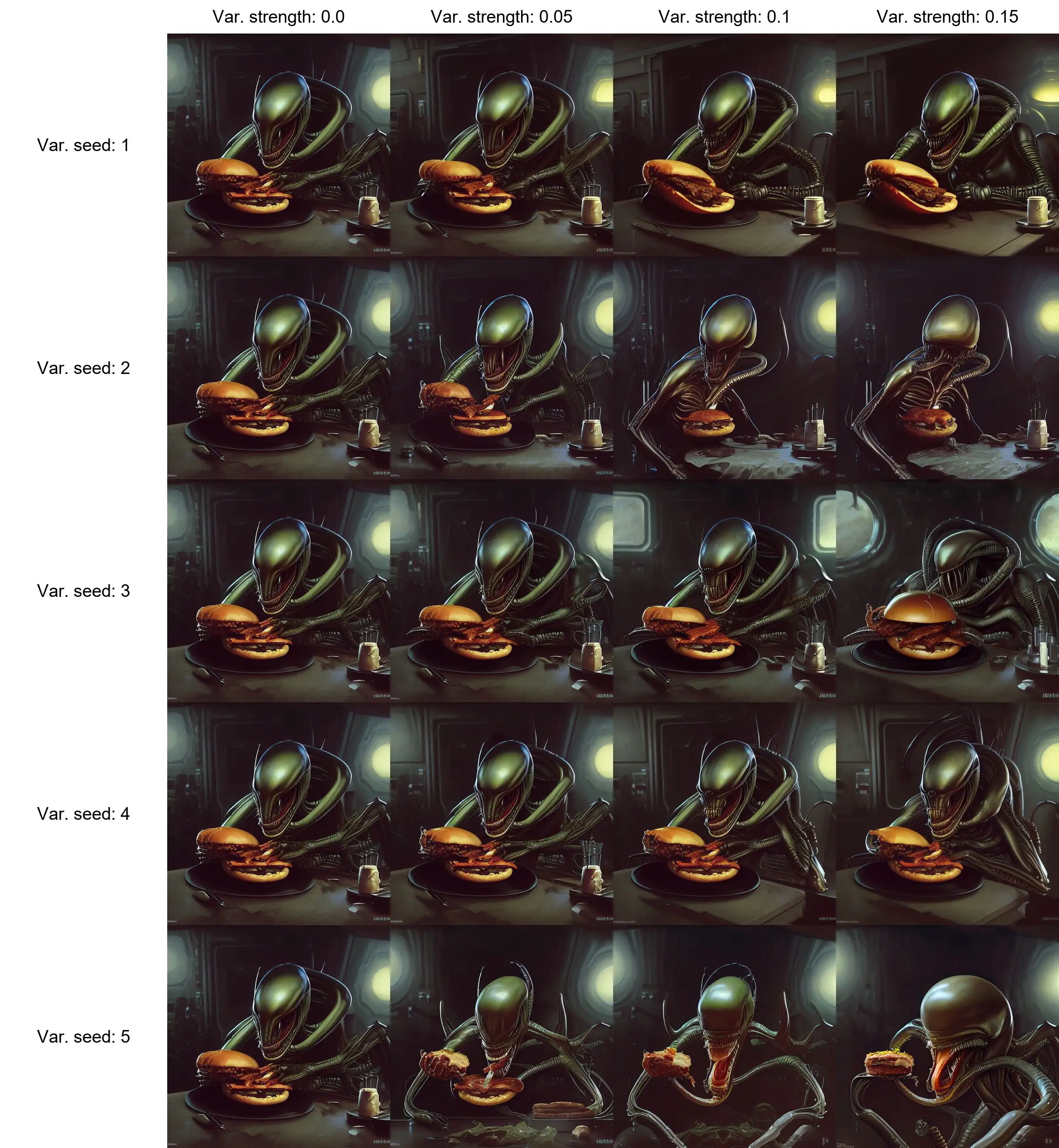
Variations 变化种子
Variation strength slider 和 Variation seed field 允许您指定现有图片应更改多少以使其看起来不同。 在最大强度下,图片种子将完全取决于 Variation seed;在最小强度下,图片种子将完全取决于原始种子。(使用 Ancestral 采样器时除外)。

样式模板
Save prompt as style 按钮可将当前的提示词写入 styles.csv 作为模板使用。该文件包含所有保存的模板。
右侧的下拉框将允许您从以前保存的样式中选择任何样式,并自动将其 附加 到输入中
要删除样式,请从 styles.csv 中手动将其删除并重新启动程序。
Face restoration 真人人脸修复
适用于修复真人图片的面部问题。对动漫图片效果较差。
图片信息 PNG info
生成的图片原图内嵌生成信息,拖放到 PNG Info 页面即可查看。
附加功能 Extras
SD-WebUI 的 Extras 页有一个自带的超分功能,可以使用 ESRGAN_4x 模型提升图片分辨率。
当然 RealESRGAN 或者 RealCUGAN 也可以。
相关模型
文件统一下载到 SDwebUI文件夹\models 下
LDSR,文件大小为 1.9GB
BSGRAN 4x ,文件大小为 63.9M
ESRGAN_4x,文件大小为 63.8MB
[ScuNET GAN/PSNR](https://github.com/cszn/KAIR/releases/download/v1.0/scunet_color_real_gan.pth" to D:\stable-diffusio\models\ScuNET\ScuNET.pth),文件大小为 68.6MB
SwinIR 4x,文件大小为 136MB
Upscaler 选择
SD Upscaler 在注重细节的同时还提升分辨率。
曾经有段时间,LSDR 被认为是最好的。有些人喜欢 swinir,有些喜欢 esrgan4x、ymmv,推荐使用 ESRGAN_4x
如果你要搞二次元,推荐使用 Real-CUGAN
图像去噪
推荐使用 Real-ESRGAN 降噪。

效果图
自定义.css
创建一个名为 user.css 的文件并放在 webui.py 旁,将自定义 CSS 代码放入 user.css 中。
下面的例子将设置画廊的最短长度:
css
#txt2img_gallery,
#img2img_gallery {
min-height: 768px;
}
更换提示音
如果在 webui.py 附近存在 notification.mp3 文件,它将在图片生成结束后播放。